Modifying an Image in Dreamweaver CS6
Synopsis: Dreamweaver CS6 includes some inbuilt facilities for modifying images that can avoid the need to use an external image editor. In this article, we look at the main modifications that are possible.
If you select an image on a page in Dreamweaver CS6 and right click you will see menu options to “Edit With” and “Edit Original With”. These options enable you to use an external product (such as Photoshop) to work on the images.
However, if you select the image itself and then select Image from the Modify menu, you will see options for “Crop”, “Brightness/Contrast” and “Sharpen”. We will look at each of these in turn.
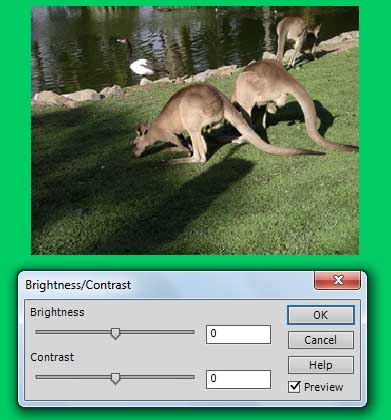
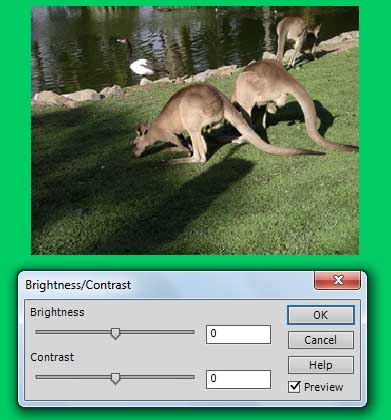
First, select an image and then Modify -> Image -> Brightness/Contrast.


To brighten the image, either move the Brightness slider to the right or enter an actual numeric value in the range -100 to +100 in the box to the right of the slider.
You can use either of those methods on the Contrast controls as well.
Provided that the Preview check box is ticked, you will see the effect of your changes on the image as you make them.
Here you can see the values I entered and the effect of my changes.


When you are happy with the settings and effect, click the OK button to commit them. If you change your mind, use Cancel.
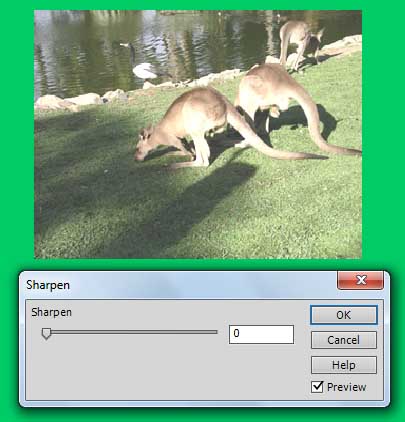
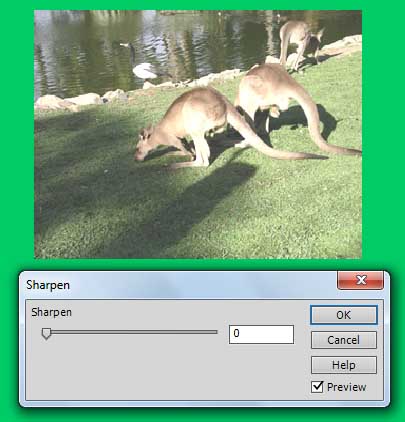
Now let us look at sharpening an image. Again, select the image. Then select Modify -> Image -> Sharpen.
You will normally see a warning now about making permanent changes to an image, but the warning also points out that you can use Undo if you change your mind about what you’ve done. Click OK on the warning.


Valid values for Sharpen are in the range 0 to 10 (you can’t “unsharpen”), and again you can enter them with the slider or directly as numbers. There is also an optional preview.
Once you have chosen the level of sharpening that you want, clock OK as before.
The next option for modifying an image is cropping.
Select the image, then the Modify -> Image -> Crop. A crop window is placed inside the image as shown here.


The cropping handles at the corners and sides of the crop window can be used to select the area to crop.
Using a handle in the middle of the top or bottom edge of the crop window will change the height of the box but not the width.
Using a handle on the right or left edge will change the width of the box but not the height.
Using one of the corner handles maintains the aspect ratio of the image, i.e. it will increase or decrease both the height and width to make sure that the proportions of the image are maintained.
Once you have the crop window to the required size, press the Enter key. When you crop, the area inside the crop window is the part that is retained.
Learn website design. Get 12 hours of Dreamweaver CS6 training by Simon Sez IT.

